-
koa2 进阶学习笔记
-
1.1 快速开始
-
1.2 async/await使用
-
1.3 koa2简析结构
-
1.4 koa中间件开发与使用
-
2.1 原生koa2实现路由
-
2.2 koa-router中间件
-
3.1 GET请求数据获取
-
3.2 POST请求数据获取
-
3.3 koa-bodyparser中间件
-
4.1 原生koa2实现静态资源服务器
-
4.2 koa-static中间件
-
5.1 koa2使用cookie
-
5.2 koa2实现session
-
6.1 koa2加载模板引擎
-
6.2 ejs模板引擎
-
7.1 busboy模块
-
7.2 上传文件简单实现
-
7.3 异步上传图片实现
-
8.1 mysql模块
-
8.2 async/await封装使用mysql
-
8.3 项目建表初始化
-
9.1 原生koa2实现JSONP
-
9.2 koa-jsonp中间件
-
10.1 单元测试
-
11.1 开发debug
-
12.1 快速启动
-
12.2 框架设计
-
12.3 分层操作
-
12.4 数据库设计
-
12.5 路由设计
-
12.6 webpack4环境搭建
-
12.7 使用react.js
-
12.8 登录注册功能实现
-
12.9 session登录态判断处理
-
13.1 import/export使用
-
1.1 快速开始
koa2使用cookie
使用方法
koa提供了从上下文直接读取、写入cookie的方法
- ctx.cookies.get(name, [options]) 读取上下文请求中的cookie
- ctx.cookies.set(name, value, [options]) 在上下文中写入cookie
koa2 中操作的cookies是使用了npm的cookies模块,源码在https://github.com/pillarjs/cookies,所以在读写cookie的使用参数与该模块的使用一致。
例子代码
const Koa = require('koa')
const app = new Koa()
app.use( async ( ctx ) => {
if ( ctx.url === '/index' ) {
ctx.cookies.set(
'cid',
'hello world',
{
domain: 'localhost', // 写cookie所在的域名
path: '/index', // 写cookie所在的路径
maxAge: 10 * 60 * 1000, // cookie有效时长
expires: new Date('2017-02-15'), // cookie失效时间
httpOnly: false, // 是否只用于http请求中获取
overwrite: false // 是否允许重写
}
)
ctx.body = 'cookie is ok'
} else {
ctx.body = 'hello world'
}
})
app.listen(3000, () => {
console.log('[demo] cookie is starting at port 3000')
})
 copy
copy运行例子
执行脚本
node index.jscopy
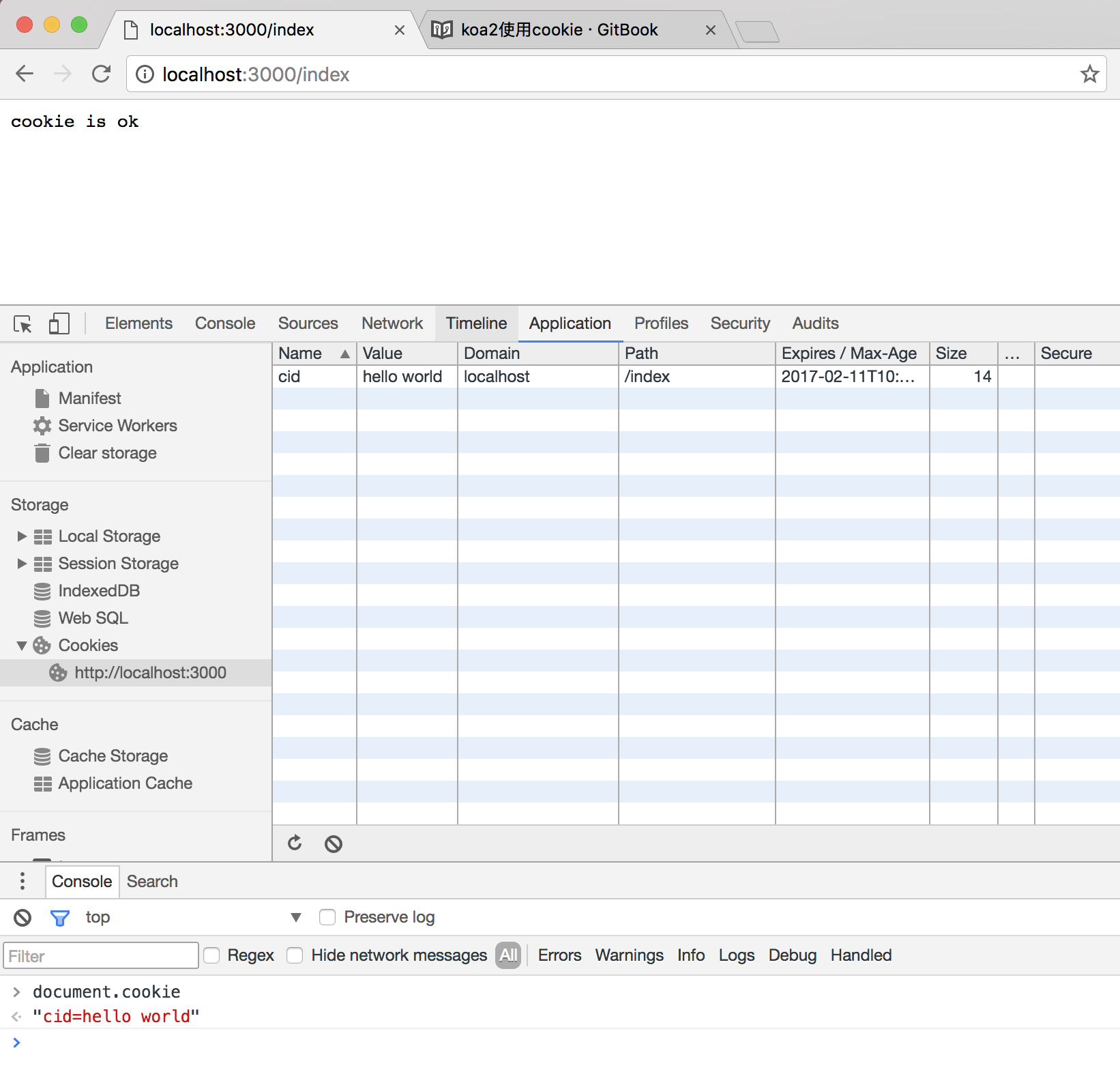
运行结果
访问http://localhost:3000/index
- 可以在控制台的cookie列表中中看到写在页面上的cookie
- 在控制台的console中使用document.cookie可以打印出在页面的所有cookie(需要是httpOnly设置false才能显示)