-
koa2 进阶学习笔记
-
1.1 快速开始
-
1.2 async/await使用
-
1.3 koa2简析结构
-
1.4 koa中间件开发与使用
-
2.1 原生koa2实现路由
-
2.2 koa-router中间件
-
3.1 GET请求数据获取
-
3.2 POST请求数据获取
-
3.3 koa-bodyparser中间件
-
4.1 原生koa2实现静态资源服务器
-
4.2 koa-static中间件
-
5.1 koa2使用cookie
-
5.2 koa2实现session
-
6.1 koa2加载模板引擎
-
6.2 ejs模板引擎
-
7.1 busboy模块
-
7.2 上传文件简单实现
-
7.3 异步上传图片实现
-
8.1 mysql模块
-
8.2 async/await封装使用mysql
-
8.3 项目建表初始化
-
9.1 原生koa2实现JSONP
-
9.2 koa-jsonp中间件
-
10.1 单元测试
-
11.1 开发debug
-
12.1 快速启动
-
12.2 框架设计
-
12.3 分层操作
-
12.4 数据库设计
-
12.5 路由设计
-
12.6 webpack4环境搭建
-
12.7 使用react.js
-
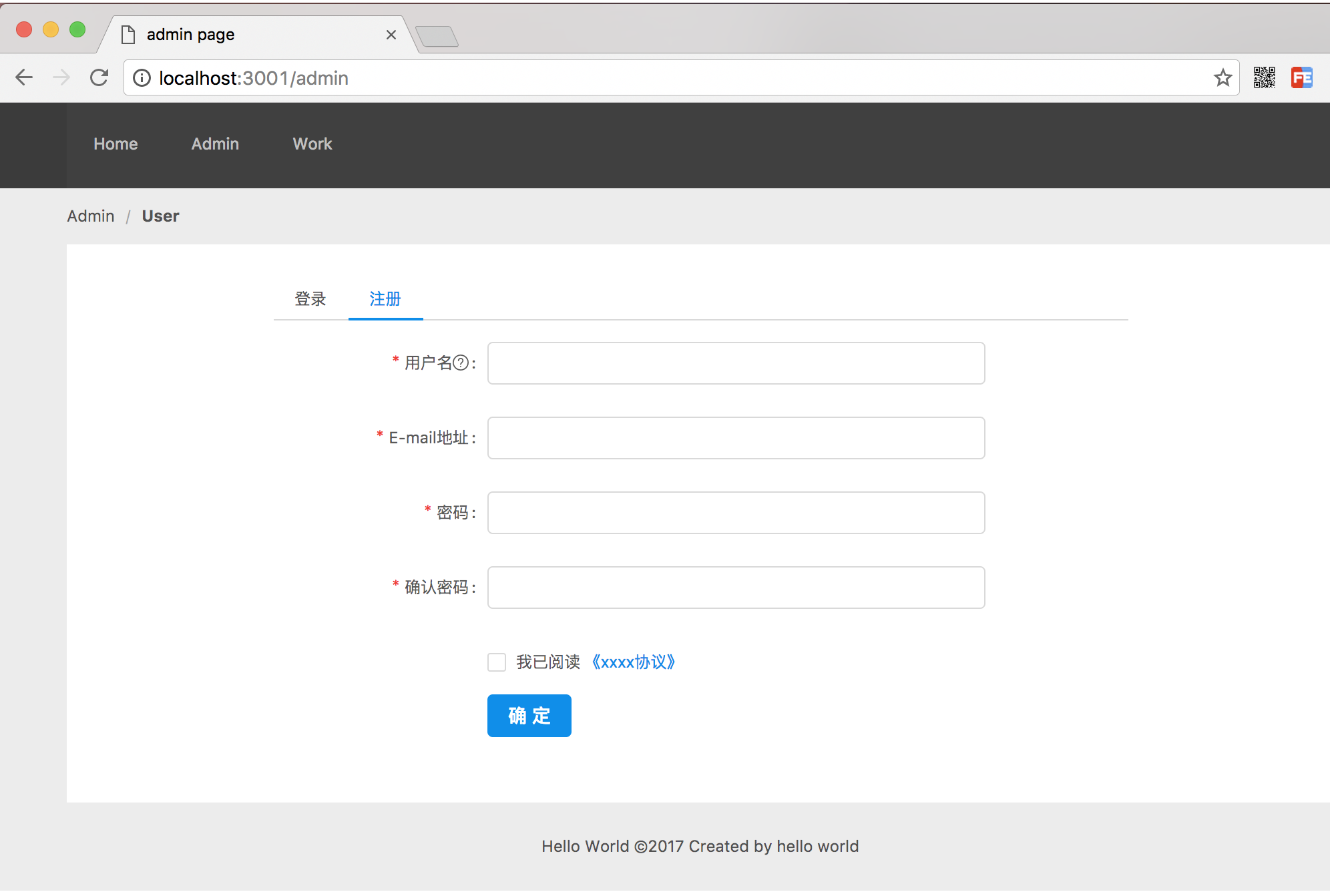
12.8 登录注册功能实现
-
12.9 session登录态判断处理
-
13.1 import/export使用
-
1.1 快速开始
项目demo
快速启动
demo地址
https://github.com/ChenShenhai/koa2-note/blob/master/demo/project/
环境准备
初始化数据库
- 安装MySQL5.6以上版本
- 创建数据库koa_demo
create database koa_demo;copy
- 配置项目config.js
https://github.com/ChenShenhai/koa2-note/blob/master/demo/project/
const config = {
// 启动端口
port: 3001,
// 数据库配置
database: {
DATABASE: 'koa_demo',
USERNAME: 'root',
PASSWORD: 'abc123',
PORT: '3306',
HOST: 'localhost'
}
}
module.exports = config
 copy
copy启动脚本
# 安装淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装依赖
cnpm install
# 数据建库初始化
npm run init_sql
# 编译react.js源码
npm run start_static
# 启动服务
npm run start_server
 copy
copy访问项目demo